| 現在、私はGoogleのBloggerとMicrosoftのLive Writerを使用してブログを作成していますが、記事が多くなってくると段々探し難くなって来ています。そこでトップページはサイトマップになっていて、サイドバーも無いシンプルなものに出来ないかを検討して来ました。何とか形になりましたので、ここに紹介します。 その手順ですが、先ずBlogerのダッシュボードで「ブログを作成」をクリックし、新規にブログを適当なテンプレートで作成します。  |
 新規ブログが出来たら、ダッシュボードのレイアウトをクリック 新規ブログが出来たら、ダッシュボードのレイアウトをクリック  新しいテンプレートを選択  最後のテンプレートを選択したら、テンプレートを保存 ブログを表示させるとこんな風になります。 |
 |
| ここから、いよいよ改造の始まりになりますが、前半は基本編、後半は応用編に分けて説明して行きます。ここで紹介したレイアウト法を使って作成したブログのひとつはこれになりますので、先ず確認して下さい。但しトップのナビバーは非表示(応用編)にしてあります。 |
| 基本編 |
| 基本方針: ●ページは800pixの中央揃い ●トップのナビバーはページ幅にサイズ変更 ●ヘッダー部・読者・ブログ アーカイブは削除 ●投稿部はクイック編集だけを残し後は削除 ●サイトのイメージ画像は静止画 ●1ページに表示される投稿数は3とし、最新の投稿にサイトマップを記述 ●フォントサイズ、行間の高さはpixで指定 改造手順: (1)ヘッダー部削除のため「編集」をクリック |
 |
「削除」をクリック  |
| (2)ブログ投稿の設定 「ブログの投稿/編集」より、「メインページの投稿数」を3に、「クイック編集を表示」以外のチェックを全て外して「保存」をクリック |
 |
| (3)同様に「読者」、「ブログ アーカイブ」を削除 |
 これらの変更でレイアウト画面は次のようになります。  |
(4)「HTMLの編集」をクリックしてページ幅の変更  |
|
|
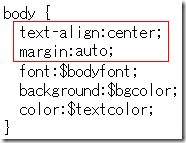
| (5)ページの中央揃い |
  text-align:center; text-align:center; margin: auto; に変更 ※text-align:center;だけではIEしか中央にならないので、FireFox用として、marginの左右をautoにします。 ※最初の5pxは上下のマージン幅 margin:5px auto 5px auto;と同じ |
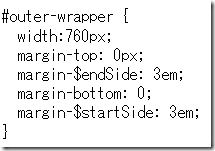
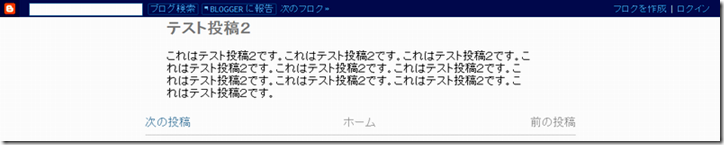
  margin-$endSide: 3em; margin-$endSide: 3em; margin-buttom: 0; margin-$startSide: 3em; までを削除し margin-top: 0px;を margin:5px auto; に変更、これでページは中央に来ます。 ここまでの設定でテスト投稿をして見ると次のようになります。 |
(6)テキストの左揃い  ページは中央に来ましたが、投稿文書まで中央になっていますので、ここを左寄せに変更します。 #outer-wrapperで ページは中央に来ましたが、投稿文書まで中央になっていますので、ここを左寄せに変更します。 #outer-wrapperで text-align:left; 追加 これで下図のようにIEとFirefoxとも左寄せになりました。 |
 |
| (7)「次の投稿」、「前の投稿」のマージン 「テスト投稿2」と「テスト投稿3」を新たに投稿し、「テスト投稿2」を選択すると、「次の投稿 ホーム 前の投稿」と文字が入ります。これはこれで問題はないのですが、この位置はどこで決めるのかを知る意味で変更して見ます。 |
 |
|
|
| この変更で20px分だけ中央に寄りました。 |
 |
| (8)フォントサイズの設定 既定値のままでも構いませんが、画面解像度が違うパソコンで見ても同じレイアウトになるよう標準フォントのサイズを固定のpixで設定します。このとき、読み易くする為、行の高さも設定します。 |
  ここでは次のようにしました。 |
 |
| (9)投稿テキスト部の余白 上の画像を良く眺めて見ると投稿本文両サイドの余白が左右で違うので変更します。ページ幅は固定にしたので、ここでも固定にします。 |
  padding-$startSide:15px; padding-$startSide:15px; padding-$endSide:15px; に変更 ※padding-left:15px; padding-right:25px; としても同じです。 |
 |
| これで 大分バランスが取れて来ました。ここで背景色を違う色にして見ます。 ※ここでは実験的に色を決めています。サイト全体のデザインを考慮して色を決めて下さい。  |
 ブログ本文の部分も色が付いてしまうんで、ここだけ白にして見ます。   background:#fff; を追加します。 background:#fff; を追加します。 これはbackground:#ffffff; と同じ意味です。 ※ここも全体のデザインを考慮して色を決めて下さい。 |
 |
| (10)マージンの設定 本文のエリアと背景色との余白が少し足らないようなので、違う箇所で増やして見ます。   左右を20pxにします。 左右を20pxにします。 padding-left:20px; padding-right:20px; 上の要素との余白を10pxとします。 padding-top:10px; |
| これらの変更で次のようになりました。 |
 |
| ここで尺取り君で測定してみます。 ページ幅は760+20+20=800px、ボディ部(白の部分)からブログ本文部との間隔はpaddingで設定した20px、「次の投稿」は(8)で20pxにしたので、ボディ部から20+20=40px、ブログ投稿部のこれは「テスト・・・」は(9)の.postで15pxにしたので、20+15=35px、これらの数値は尺取り君での測定と一致しています。 |
 |
| (11)サイトのイメージ画像 ヘッダー部の設定で画像を選択するのが一番簡単です。しかし、この部分に応用編で取り上げるFLASH動画を入れることの準備として<body>タグの下に<img>タグを挿入する方法で入れて見ます。 (a)Picasウェブアルバム 画像をPicasaウェブアルバムにアップロードし、「この写真へのリンク」で「画像の埋め込み」のサイズを大800pxにして、コードをコピーすると右のようなコードがクリップボードに送り込まれます。このコードで画像の表示だけに必要な部分は<img>の部分ですので、その部分だけを選択し、もう一度コピーします。   |
 |
これをBloggerのHTMLに貼り付けます。(<body>直下)  |
 |
| (b)PhotoShop Express PhotoShop Expressにアップロードし、Download PhotoでOriginal SizeにしEmbedをCopyします。 |
 このコードは下図のように最初から<img>タグです。これだとそのままBloggerのHTMLに貼り付ければいいので、Picasaウェブアルバムより簡単に済みます。  |
| (c)Google Page Creator Google Page Creatorに画像をアップし、そこからURLを取得する手もあります。その場合は自分で<img>タグを追加してやらねばなりません。 (d)Yahoo! Geocities ここの無料ホームページを利用しても出来ます。ファイルアップロードマネージャーで画像をアップしたら、そのURLを取得するだけ。 |
| (e)Blogger Bloggerでの方法は画像専用ブログを作成し、画像を投稿します。するとその画像は最大で400pixの画像が表示されますが、その画像をクリックするとオリジナルサイズで表示されます。 |
 |
オリジナルの画像が表示されたら、画像の上で右クリックしアドレス(URL)を選択してコピー |
| https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9GMc-6I_8ZhUrnLcqI7yKmds6zaUeFln0ksygw-3XeD7bsqd1a_s2URCARED0KJ3yIedL1bZ0yCi0IwzrseUGF0fbYoQxlFNKho6fDGfTZzpQVCfZeBOXTHfeBXDB2URtQNsn8nbe_qU/s1600/site-image-800X220.jpg これをBloggerのHTMLに貼り付け、これでOKです。このとき、タグ最後の /をお忘れなく。ないとエラーになりますので。  |
| その他、画像のURLを取得できれば方法は問いませんが、最後の方法はBloggerだけで済むので一番簡単かと思います。 最低限ここまで出来ればあとは投稿するだけ。1ページに3個まで表示するように設定したのは、最初が記事のメニュー、次がその前に投稿した記事、その次が直近3番目の記事と言う順番になるようにしたかったからです。この辺は自分にあったスタイルにすれば好いと思います。 |
| 応用編 |
| (1)ブログメニュー部にFLASH使用 ここではフリー素材のFLASHメニューを入れて見ます。ページサイズ800pxに合う素材を配布しているサイトを探したら、「FLASH厳選素材~フラッシュ素材の無料配布」のFLASHメニュー3が丁度800pxとぴったりでしたので、これに決定。 その使い方については素材の説明menu5.txtに書いてあるので、その通りに設定します。ここで注意しなければならないのはtarget指定を_top又は_blankにしなければなりません。(例)&wintop=_top& 設定が終了したら、そのアップロード先ですが、Googleアカウントを持っていれば直ぐ開設できるGoogle page Creatorを利用してやって見ます。  Site Managerのuploadより、hyper_menu5.swf、menu5.txt、picture1.jpg、picture2.jpg、beep.mp3の5ファイルをアップロードします。 Site Managerのuploadより、hyper_menu5.swf、menu5.txt、picture1.jpg、picture2.jpg、beep.mp3の5ファイルをアップロードします。  アップが終わったら、「Publish all changes」をクリックします。 |
 menu5_5.htmを右クリックして、「ショートカットのコピー」を選択するか、ダブルクリックして、FLASHを表示させ、そこのアドレスバーからURLを取得できます。 menu5_5.htmを右クリックして、「ショートカットのコピー」を選択するか、ダブルクリックして、FLASHを表示させ、そこのアドレスバーからURLを取得できます。 |
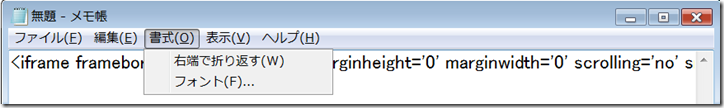
| <iframe frameborder='0' height='160' marginheight='0' marginwidth='0' scrolling='no' |
| 注:上のタグを利用する時はメモ帳に貼り付けた時、「右端で折り返す」のチェックを外した時、一行になるよう 1行最後の'no'の後でDeleteキーを一度押してください。  |
そうすると、次のようになります。  |
| これでトップページにFLASHメニューが挿入されました。 |
 |
| (2)トップのナビバーの非表示 |
|
|
| (3)レイアウト各部のスタイルタグ 更に細かく設定する為の資料として、各部のタグを示しておきます。これらの中で 〔1〕でのstyleはFLASH上部と下部のマージンを少し取る場合です(このページでは5pxに設定しています)。 〔3〕でのpadding-topは画像と「HTML/JavaScript」から入れた文字との間隔を少し空ける為のものです。 〔4〕でのwidth:800px; はナビバーを表示にしたとき、ナビバーのサイズも800pxになります。 〔5〕でのfont-sizeは投稿タイトルのフォントサイズを指定する為のものです。これを〔8〕で行なうと、「新しい投稿」などのフォントサイズを変更できます。 〔9〕は「読者」のフォントサイズを変更できます。 |
 |
| 関連ページ: ●Blogger関連のブログ記事(Bloggerテンプレートの変更、Photoshop Expressの機能、Geocitiesにアップなど) ●Bloggerにアクセスカウンター挿入などの記事 ●Microsoftの無料ホームページ作成サービスOffice Live Small Businessで作成したホームページ ●モニター スケール「尺取り君」が入っている「アウルネットで使用中のフリーソフト」 ●ここで使用したテンプレートのファイルのダウンロード(LZH形圧縮ファイル、ここから更に変更すると手間が少なく済みます。) ●もっと複雑なレイアウトをBloggerで実現したのが「小樽歴史的建造物」(オリジナルのデザインと同じ) ●このテンプレートで作った「KNOPPIX 5.3.1CD日本語版の使い方」 関連サイト:(新しいウィンドウ) ●インラインフレーム(iframe)作成ツール ●FLASHの設置方法 |